1. Slick

Slick is fully responsive jquery carousel plugins, it provides numerous features such as desktop mouse dragging, infinite looping, fully accessible with arrow key navigation, separate setting per breakout and many more.
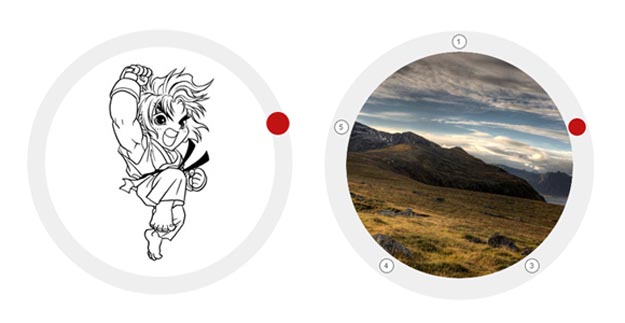
2. Tiny CircleSlider

Tiny Circleslider is a circular slider / carousel. That was built to provide web developers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library. It supports iPhone, iPad and Android as well. A interval can be set to slide automaticaly every given milliseconds. You can fire a callback after every move. It is easy customizable and lightweight with only 130 lines of code. The mimified size is only 4 KB.
3. anoSlide

anoSlide is ultra lightweight responsive jQuery carousel plugin. It’s suitable for implementing a carousel for both desktop and mobile viewports. It has responsive, lightweight, built on top of jquery, lazy load for images and many other features included.
4. Owl Carousel

Owl Carousel is a jQuery plugin that allows us to create responsive carousel sliders so quickly. The plugin is touch-friendly and capable of featuring any HTML content with almost any markup. It has options for setting the pagination/sliding speed, enabling/disabling auto-play, showing bullet navigation and more. Also, it is possible to define the number of items to be shown on desktop, tablet + mobile separately and Owl Carousel will handle that automatically.
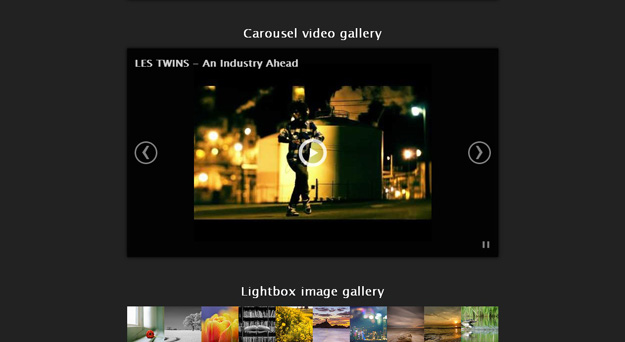
5. Blueimp Gallery

blueimp Gallery is a touch-enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers. It features swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
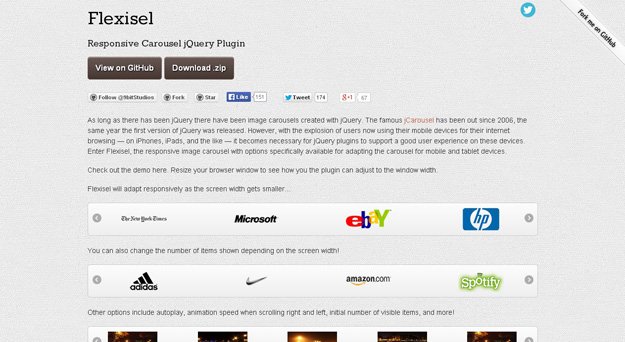
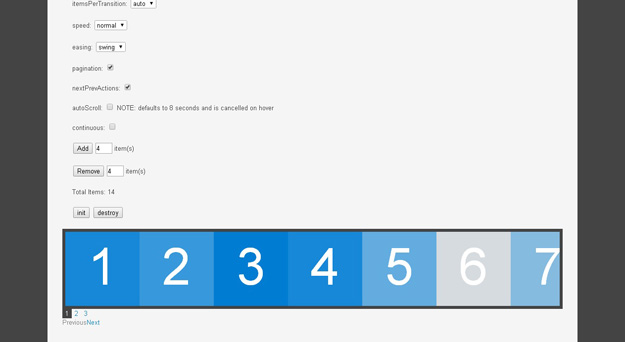
6. Flxisel

Flexisel is a responsive image carousel jQuery plugin that adapts to screen size to create a great user experience showcasing content on all devices. It will change the number of items shown depending on the viewport width. All you have to do is call flexisel on your unordered list containing images.
7. jQuery RS Carousel

jQuery RS Carousel is a responsive and unobtrusive carousel written on top of jQuery and the jQuery UI Widget Factory providing a full and familiar API in less than 2.6kB minified and gzipped.
8. Elastislide

Elastislide is a responsive jQuery image carousel that will adapt its size and behavior in order to work on any screen size. Inserting the carousel’s structure into a container with a fluid width will also make the carousel fluid. It uses the jQuery Touchwipe plugin to obtain the wipe event on mobile.
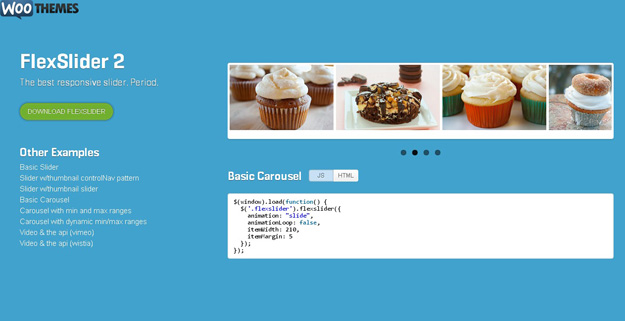
9. Flexslider 2

This is a fully responsive jQuery slider plugin. It has a simple and semantic markup, supported in all major browsers, comes with various slide and fade animations, multiple slider support, callback API and hardware accelerated touch swipe support.
10. Wow Slider

WOW Slider is a responsive jQuery image slider with amazing visual effects (Collage,Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade,Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube and Seven) and tons of professionally made templates. WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing.


0 comments:
Post a Comment